The hackathon... How do you honor the UX craft when you only have a few hours?
Step 0. The setup... 2,500 customers and two days to complete a feature.
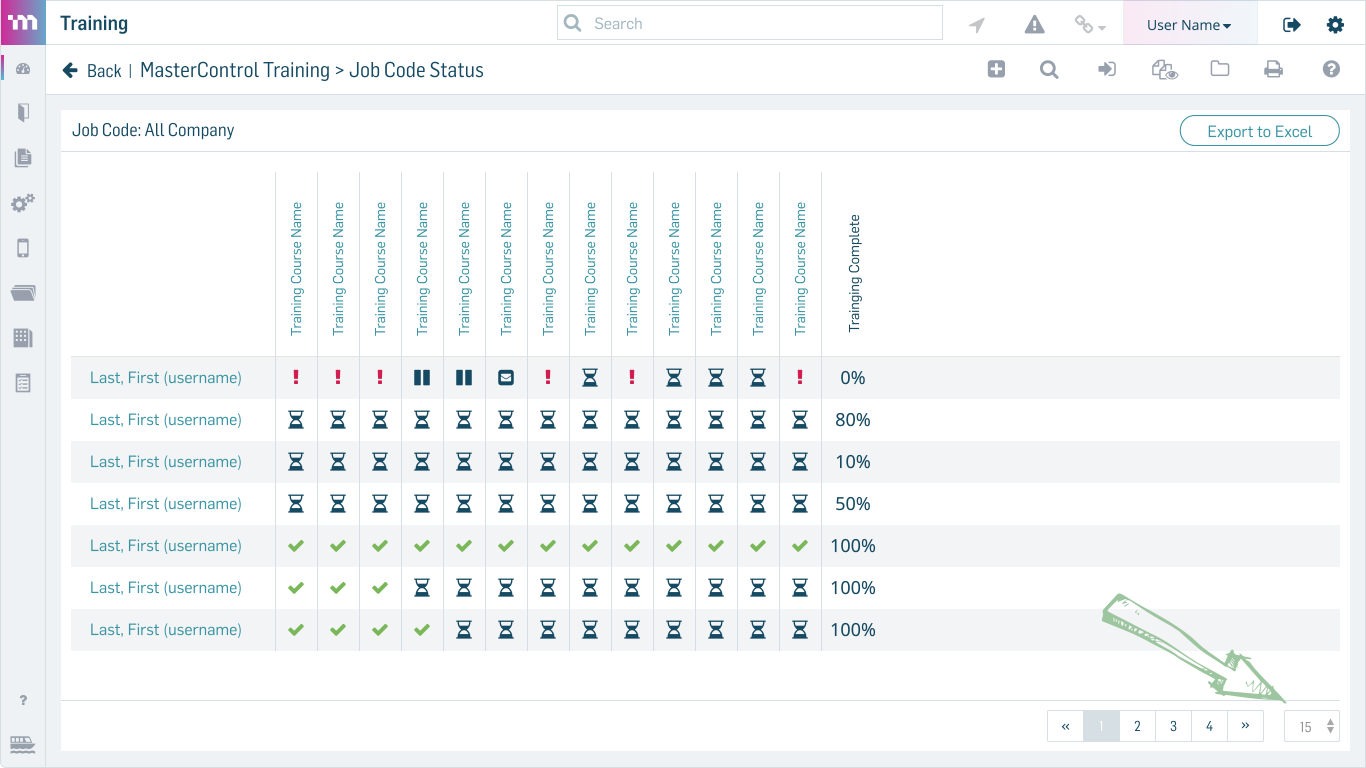
Step 1. The Ask... Show users more rows.


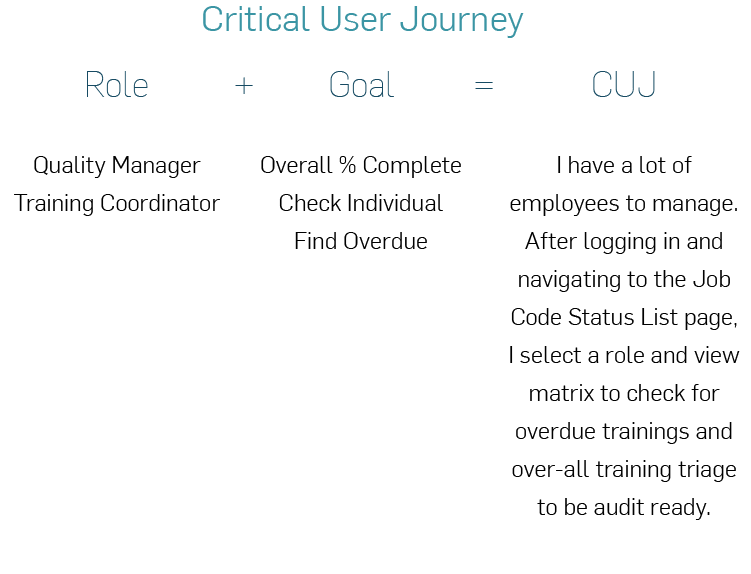
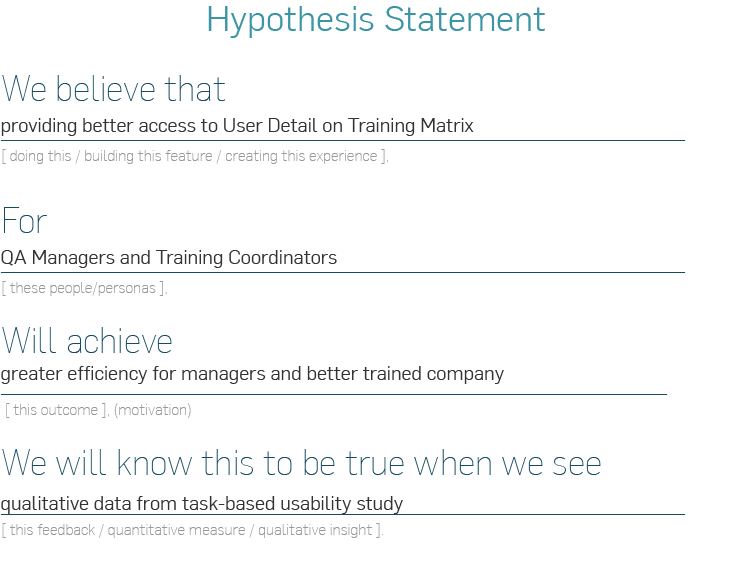
Step 2. Align the team on the problem and validate.
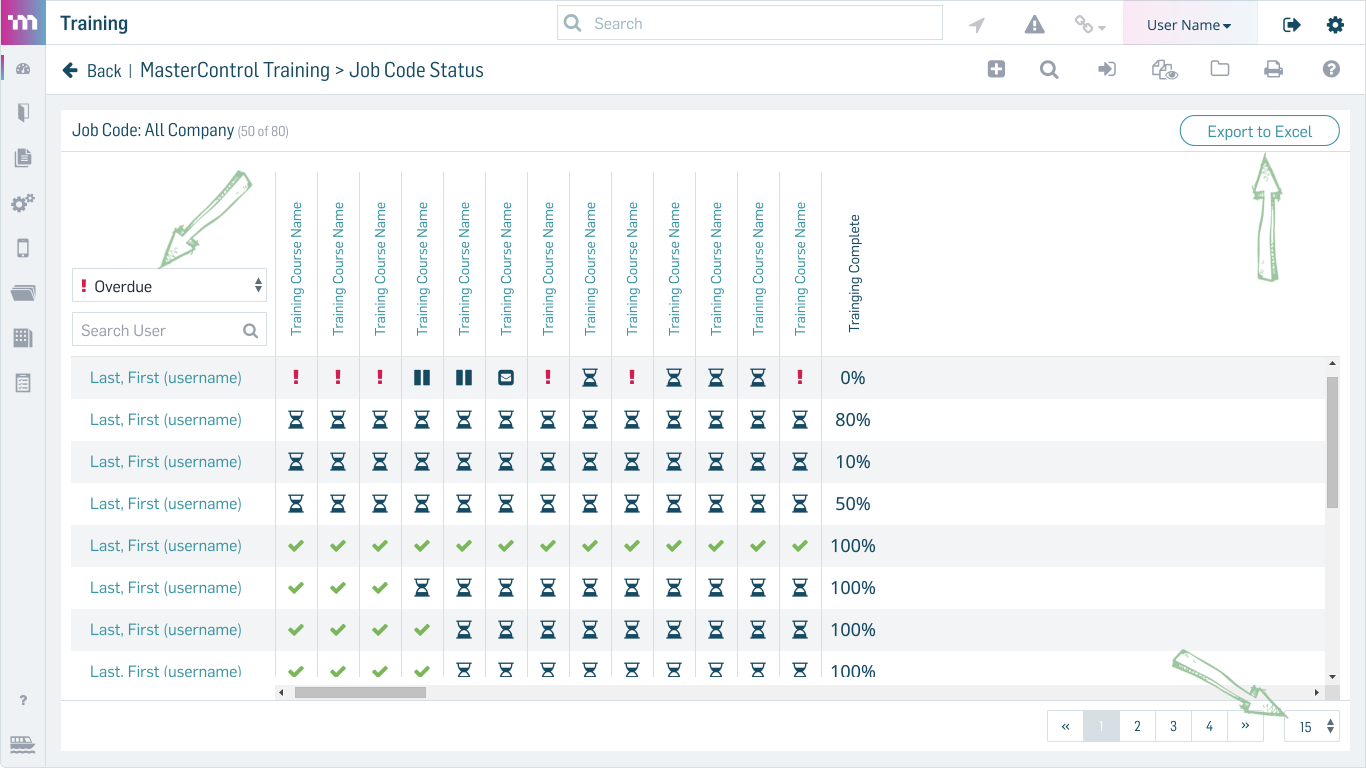
We were Wrong. Users didn't need to see more rows; they needed to be able to triage training completion.



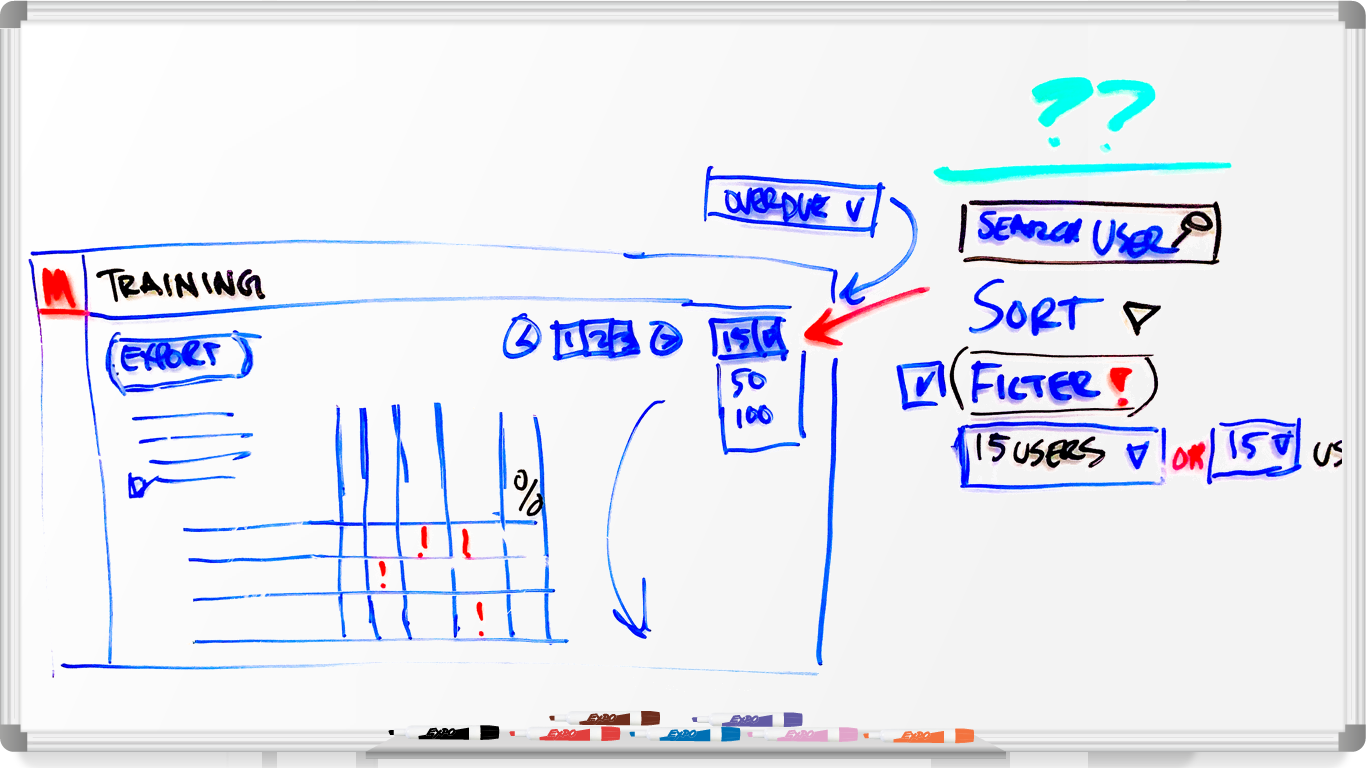
Step 3. Design... LoFi to HiFi.


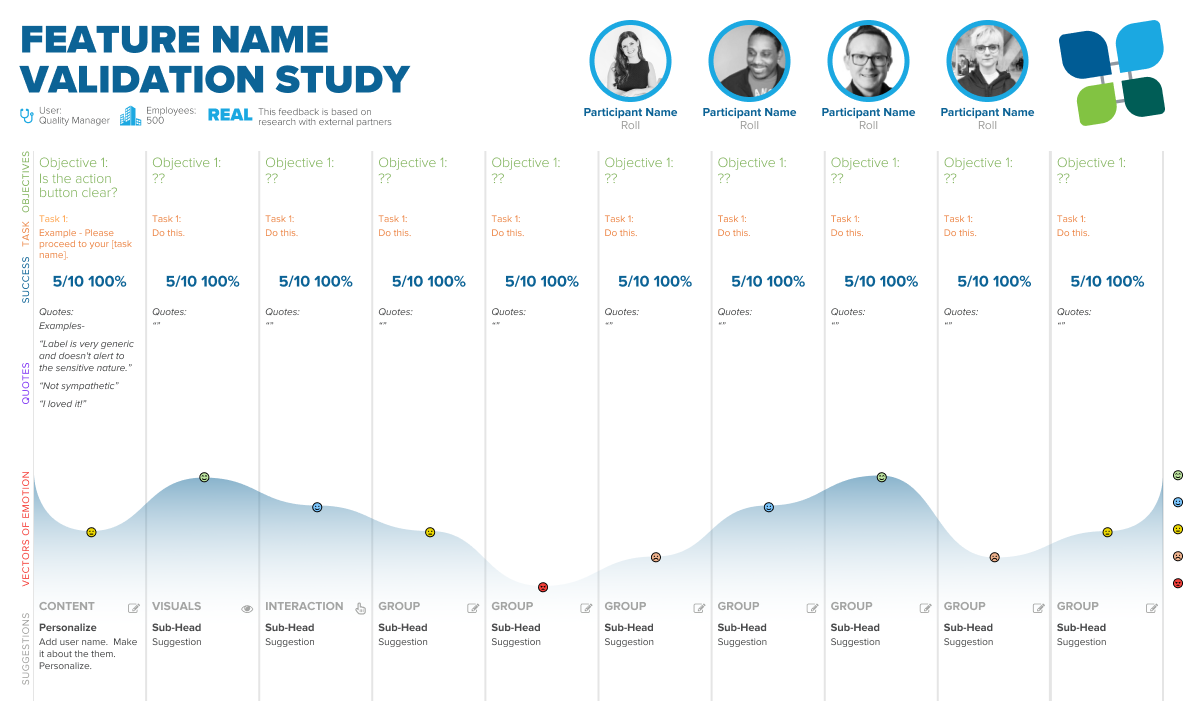
Step 4. Validate the solution.


The Result...